Parallel Routes
Parallel Routes allows you to render multiple Nuxt pages within a single route, either synchronously or manually.
For example, within a single layout, in addition to the standard <slot> that renders the content based on the global router, you can render two parallel routes named left and right synchronously.
<div>
<PlusParallelPage name="left" />
<slot />
<PlusParallelPage name="right" />
</div>

Usage
nuxt-pages-plus module in your Nuxt project.For instance, here's how your original Nuxt project setup with one route: / and /about and a default layout looks like:
<template>
<div>
<h1>Index</h1>
<NuxtLink to="/about">Go About</NuxtLink>
</div>
</template>
Adding Parallel Routes
In this tutorial, we will create a simple parallel route named my-parallel that displays a parallel route view on the layout.
First, create a new folder named @my-parallel in the ~/pages directory.
Then, create two new files named index.vue and about.vue inside the @my-parallel directory.
<template>
<div>Index @my-parallel</div>
</template>
Displaying Parallel Routes
<PlusParallelPage> is used for rendering the parallel routes. We recommend placing it in the layout file but actually you can place it in any page based on your needs.
<template>
<div>
<PlusParallelPage name="my-parallel" />
<slot />
</div>
</template>
Now, when you navigate to the / route, you will see the @my-parallel/index.vue view is rendered.
<html>
<div>
<!-- pages/@my-parallel/index.vue -->
<div>Index @my-parallel</div>
<!-- pages/index.vue -->
<div>
<h1>Index</h1>
<NuxtLink to="/about">Go About</NuxtLink>
</div>
</div>
</html>
If you navigate to the /about route, you will see the @my-parallel/about.vue view is rendered.
<html>
<div>
<!-- pages/@my-parallel/about.vue -->
<div>About @my-parallel</div>
<!-- pages/about.vue -->
<div>
<h1>About</h1>
</div>
</div>
</html>
How it works?
Nuxt Pages Plus enhances the routing system in Nuxt by identifying paths designated as parallel routes, which are grouped into independent routers that can automatically sync with the global router. This setup includes a robust and controllable Fallback Mechanism to handle missing routes gracefully.
Users can dynamically integrate these routers into different layers or pages of their application using the <PlusParallelPage /> component, allowing for flexible and modular application architecture. This process streamlines the management of complex routing scenarios, enhancing both development efficiency and application scalability.
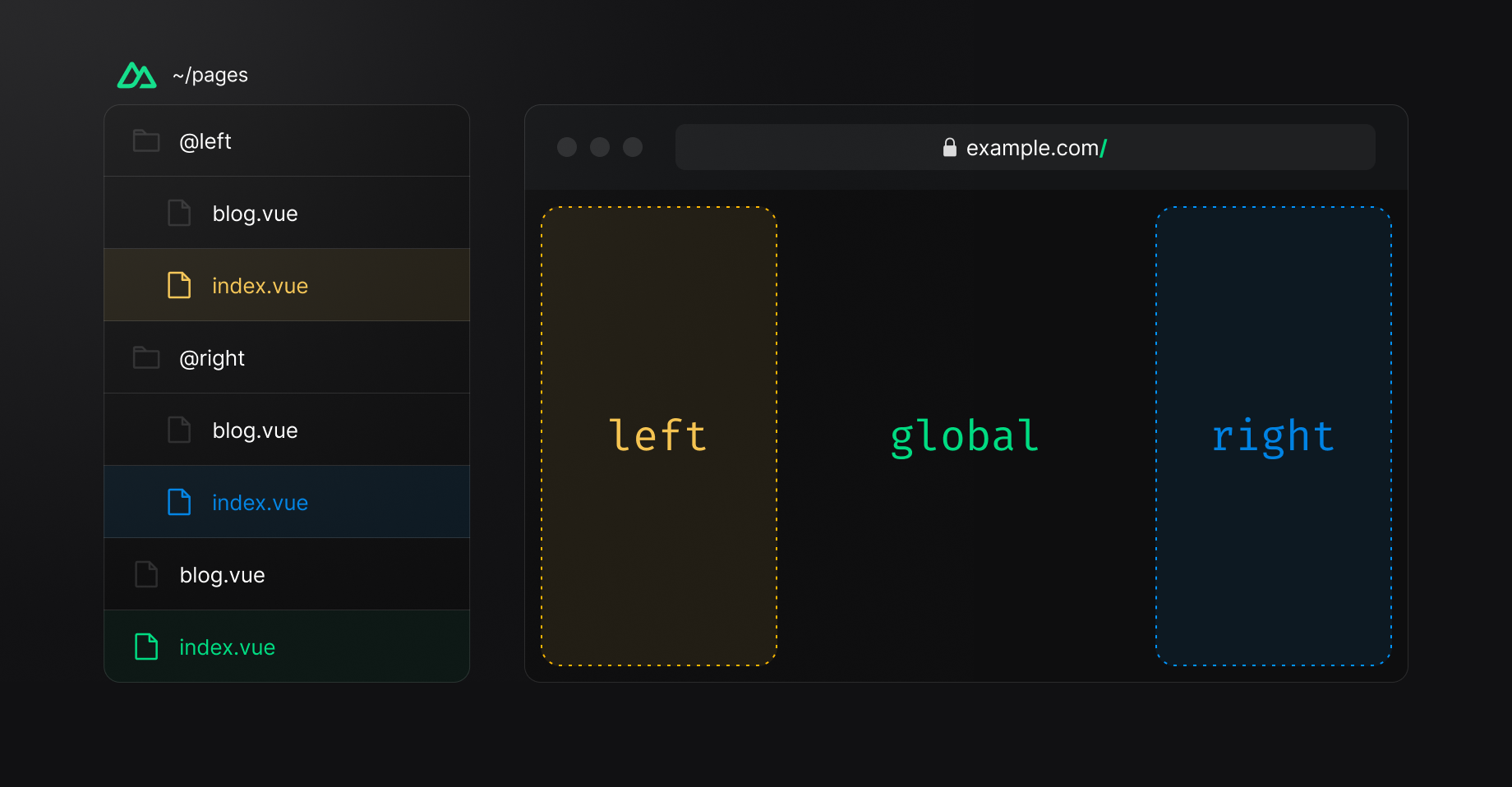
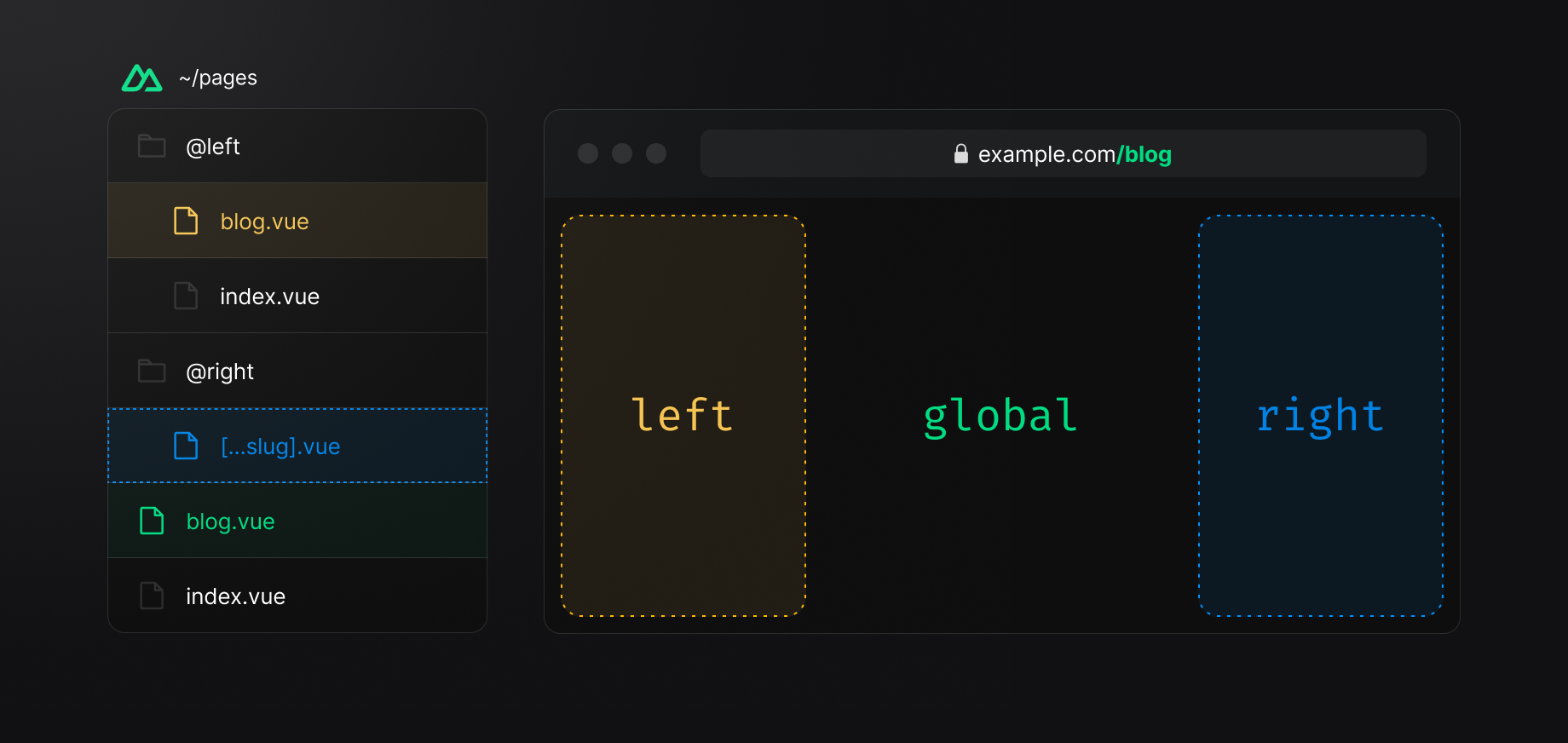
Navigation Behavior
Parallel Routes will auto sync their routes with the global route by default. It is also compatible with all of Nuxt's Pages naming pattern including [id] (dynamic routes), [...slug](catch-all route), etc.

Fallback Mechanism
In scenarios where Parallel Routes synchronize with the global route but fail to find a matching route, Nuxt Pages Plus employs a series of fallback mechanisms to handle these cases gracefully.
<template>
<div>
<PlusParallelPage name="left">
<template #not-found>
<div>Not Found</div>
</template>
<PlusParallelPage />
</div>
</template>
Here’s the fallback sequence of operations that occurs during navigation:
On initial page load:
- Navigate if the current URL matches any routes in
~/pages. - Otherwise, try redirecting to
fallback.redirectif it has been set in config. - Otherwise, try rendering the
#not-foundslot if it has been set inPlusParallelPage. - Otherwise, try redirecting to
/~index(orindexset in config) if it can be resolved. - Otherwise, try rendering the
#indexslot if it has been set inPlusParallelPage. - If none of the above conditions are met, leave the view empty.
On route navigate:
- Navigate if the target URL matches any routes in
~/pages. - Otherwise, try redirecting to
fallback.redirectif it has been set in the config. - Otherwise, try rendering the
#not-foundslot if it has been set inPlusParallelPage. - If none of the above conditions are met, keep the last successful view.
Disabling the Fallback Mechanism
You have the option to disable the fallback mechanism for specific parallel routes. This can be useful if you want the parallel route view to become empty when no matching routes are found, rather than attempting any fallback redirects.
In addition to disabling parallel route, you might also consider enabling hide-fallback to hide your fallback view in individual <PlusParallelPage> components.
export default defineNuxtConfig({
pagesPlus: {
parallelPages: {
left: { // your parallel routes name
fallback: false
}
}
}
})
Sync Modes
To customize the synchronization behavior of Parallel Routes with the global route in your Nuxt application, you can modify the synchronization mode for specific parallel routes.
export default defineNuxtConfig({
pagesPlus: {
parallelPages: {
left: { // your parallel routes name
mode: 'manual'
}
}
}
})
| Mode | Description |
|---|---|
sync | (Default) Auto sync with global route. |
sync-once | Only sync once on initial page load. |
manual | Disable auto sync with global route. |